
విషయము
ఈ వ్యాసం మా సంపాదకులు మరియు అర్హతగల పరిశోధకుల సహకారంతో వ్రాయబడింది, ఇది కంటెంట్ యొక్క ఖచ్చితత్వం మరియు పరిపూర్ణతకు హామీ ఇస్తుంది.ఈ వ్యాసంలో 7 సూచనలు ఉదహరించబడ్డాయి, అవి పేజీ దిగువన ఉన్నాయి.
ప్రతి అంశం మా అధిక నాణ్యత ప్రమాణాలకు అనుగుణంగా ఉందని నిర్ధారించడానికి వికీహో యొక్క కంటెంట్ మేనేజ్మెంట్ బృందం సంపాదకీయ బృందం యొక్క పనిని జాగ్రత్తగా పరిశీలిస్తుంది.
మీ కీబోర్డ్ యొక్క స్పేస్బార్లోని వరుస కీస్ట్రోక్లు వెబ్ బ్రౌజర్లో మీరు కోడింగ్ చేస్తున్న HTML పేజీని ప్రదర్శించేటప్పుడు ఒక స్థలం మాత్రమే కనిపిస్తుంది. మీ కీబోర్డ్లో ఎంటర్ కీని నొక్కడం వల్ల ఎటువంటి ప్రభావం ఉండదు. నిర్దిష్ట HTML ట్యాగ్లను ఉపయోగించడం లేదా ఫార్మాటింగ్ కోడ్ను ఉపయోగించడం అవసరం CSS ఈ ప్రతికూలతలను పరిష్కరించడానికి.
దశల్లో
-

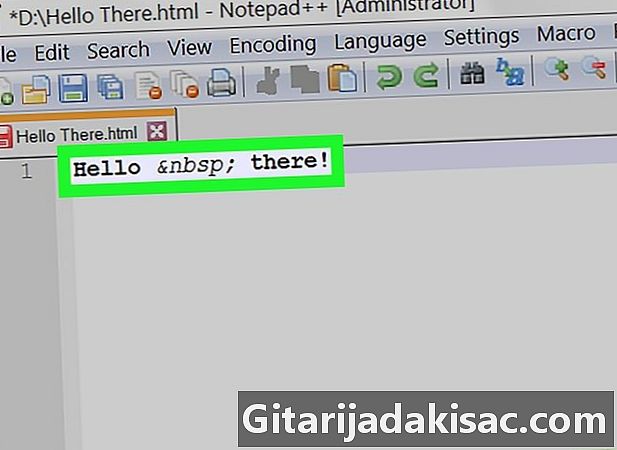
విచ్ఛిన్నం కాని స్థలాన్ని చొప్పించండి. HTML కోడ్ మీ స్పేస్బార్లో మీరు చేసే వరుస కీస్ట్రోక్ల సంఖ్యతో సంబంధం లేకుండా ఇ యొక్క పదాల మధ్య ఖాళీని మాత్రమే ప్రదర్శిస్తుంది. మీరు లెంటిటీని చొప్పించాలి ఇక్కడ మీరు అదనపు స్థలం యొక్క ప్రదర్శనను విధించాలనుకుంటున్నారు. ఒక పరిధి, HTML లో, కీబోర్డ్ లేదా ఉచ్చారణ అక్షరాలను ఉపయోగించి చొప్పించలేని బ్రౌజర్ ప్రత్యేక అక్షరాలలో ప్రదర్శించడానికి ఒక కోడ్.- యొక్క స్వాధీనం అందరికీ నమస్కారం మీ బ్రౌజర్లో "హలో" మరియు "అందరూ" మధ్య రెండు ఖాళీలు ప్రదర్శించబడతాయి.
- మేము ఈ ప్రత్యేక పాత్ర అని పిలుస్తాము విచ్ఛిన్నం కాని స్థలం ఎందుకంటే అది ఉన్న ప్రదేశంలో లైన్ బ్రేక్ కనిపించడాన్ని ఇది నిషేధిస్తుంది. అయితే, జాగ్రత్తగా ఉండండి, మీరు దాని వాడకాన్ని దుర్వినియోగం చేస్తే, ఇంటర్నెట్ బ్రౌజర్లు చదవగలిగే మరియు స్థిరమైన మార్గంలో లైన్ బ్రేక్లను ప్రదర్శించడంలో ఇబ్బంది పడతాయి.
- మీరు కోడ్ను కూడా ఇన్సర్ట్ చేయవచ్చు స్థలం యొక్క ప్రదర్శనను బలవంతం చేయడానికి మీ ఇ.
-

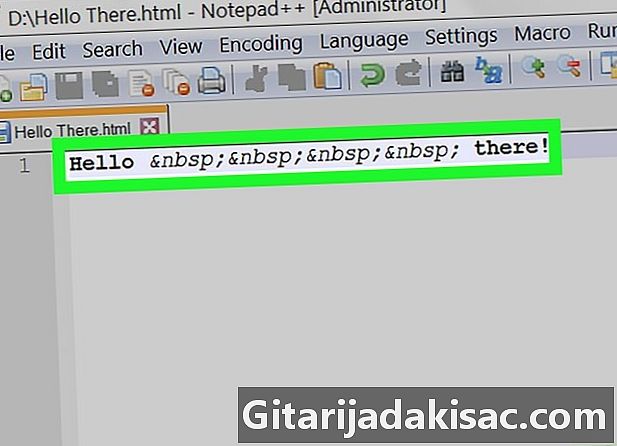
విభిన్న వెడల్పుల ఖాళీలను చొప్పించండి. కింది కోడ్లను మీ ఇలోకి చొప్పించడం ద్వారా పెద్ద స్థలాల ప్రదర్శనను మీరు బలవంతం చేయవచ్చు:- డబుల్ స్థలాన్ని ప్రదర్శించడానికి
- నాలుగు రెట్లు స్థలాన్ని ప్రదర్శించడానికి
- టాబ్ అక్షరాన్ని ప్రదర్శించడానికి
-

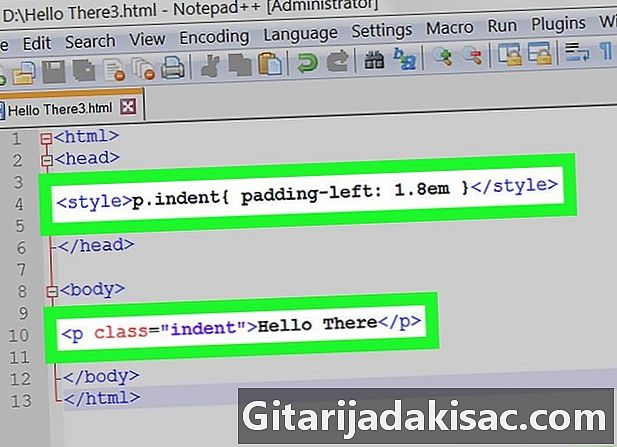
ఆకృతీకరణను ఉపయోగించండి CSS ఇండెంట్ పేరాలకు. CSS కోడ్ యొక్క నింపడం మరియు మార్జిన్ జనరేషన్ అంశాలు నేరుగా బ్రౌజర్కు ఇ యొక్క ప్రదర్శనను ఫార్మాట్ చేయడానికి సూచనలను ఇస్తాయి, ఇది మీరు కోడ్ను ఉపయోగించిన దానికంటే ఎక్కువ పొందికగా ఉంటుంది .- విభాగంలో ఈ CSS కోడ్ను చొప్పించండి మీ పత్రం:
- ఇప్పుడు మీ HTML పత్రం యొక్క శరీరానికి తిరిగి వెళ్ళు.పేరాను హైలైట్ చేయడానికి ఇండెంట్ చేయడానికి, ఈ ట్యాగ్ల మధ్య దీన్ని చొప్పించండి:
. - CSS ఫార్మాటింగ్ కోడ్లోని "1.8" విలువను మార్చడం ద్వారా మీరు మీ పేరా యొక్క ఇండెంట్ వెడల్పు యొక్క సెట్టింగ్ను మార్చవచ్చు. ఉంచండి em ఈ విలువ తర్వాత వస్తుంది ఎందుకంటే ఇది మీ పేరా యొక్క ఇండెంటేషన్ను ఉపయోగించిన ఫాంట్ పరిమాణానికి అనులోమానుపాతంలో మారుస్తుంది.
- విభాగంలో ఈ CSS కోడ్ను చొప్పించండి మీ పత్రం:
-

లైన్ బ్రేక్ సృష్టించండి. ట్యాగ్ను చొప్పించడం
ఇ యొక్క పంక్తిని అనుసరిస్తే మీ మిగిలిన పేరా తదుపరి పంక్తిలో కనిపించేలా చేస్తుంది. ఇదే ట్యాగ్ ఉంచండి
ఇ యొక్క పంక్తికి ముందు మరియు దాని ముందు ఉన్న ఖాళీ రేఖను జోడిస్తుంది.- మీరు వ్రాస్తే నేను వాల్రస్.
నాకు రక్షణ ఉందిమీ ఇ "నేను ఒక వాల్రస్ యొక్క రెండు వాక్యాలు. మరియు "నాకు రక్షణ ఉంది" మీ HTML పేజీ యొక్క రెండు వేర్వేరు పంక్తులలో చూపబడుతుంది. - సంబంధిత ట్యాగ్ల సంఖ్యను ఉంచడం ద్వారా మీరు అనేక ఖాళీ పంక్తుల క్రమాన్ని కూడా సృష్టించవచ్చు
ఒకదాని తరువాత ఒకటి.
- మీరు వ్రాస్తే నేను వాల్రస్.
-

ఒకటి ఉంటే పేరా నిర్వచించండి. మీ ఇ బ్లాక్ చాలా పొడవుగా ఉంటే, మీరు దానిని పేరాగ్రాఫ్లుగా విభజించినట్లయితే అది మరింత చదవగలిగేదిగా మారుతుంది. దీన్ని చేయడానికి, మీరు ట్యాగ్ల మధ్య క్రొత్త పేరాను చేర్చవచ్చు మరియు . ఈ చర్య మీ పేరాను మీ HTML పేజీ యొక్క ఫార్మాట్ చేయని ఇ నుండి వేరు చేయడం ద్వారా హైలైట్ చేస్తుంది.- చాలా బ్రౌజర్లు వాటి మధ్య ఒకే ఖాళీ గీతను ప్రదర్శించడం ద్వారా పేరాగ్రాఫ్లను వేరు చేస్తాయి. ఈ కారణంగా, రెండు వేర్వేరు బ్రౌజర్ల మధ్య శైలి యొక్క ఖచ్చితత్వాన్ని హామీ ఇవ్వలేము.
-

ఖాళీలను చదవడానికి ముందుగా ఫార్మాట్ చేసిన ఇని ఉపయోగించండి. మీ HTML పేజీని వ్రాయడం ద్వారా మీరు టైప్ చేసిన అన్ని ఖాళీలను ప్రదర్శించడానికి ఇంటర్నెట్ బ్రౌజర్కు ఈ విధమైన పనులు సూచిస్తాయి. ఉదాహరణకు, మీరు ఒకదాని తరువాత ఒకటిగా నాలుగు ఖాళీలను నమోదు చేస్తే, అవన్నీ కూర్చిన పేజీలో ప్రదర్శించబడతాయి. ట్యాగ్ల మధ్య మీ ఇని చొప్పించండి మరియు ఇది మీ బ్రౌజర్ ద్వారా ముందే ఫార్మాట్ చేయబడినట్లుగా అర్థం చేసుకోవాలి.- ఏదైనా కీ ఇన్పుట్ ఎంట్రీ మీరు కూడా ఫార్మాటింగ్ ట్యాగ్లను ఉపయోగిస్తే లైన్ బ్రేక్లను సృష్టిస్తుంది.